WIP WednesdayWIP WednesdayWIP WednesdayApril 3, 2024April 3, 2024April 3, 2024
This post is also available on my Patreon. Join up and get pixel art for your game!
Hey everyone, I’m here for the first Work-In-Progress Wednesday of April! Here’s a look at what I’ve been working on.
Explosion FX Pack 1: First Look

Above is the first explosion I worked on for the upcoming explosion effects pack. There are still a couple things I want to tweak with it, but it’s conceptually done. This is one of the more symmetrical explosions that could be used pretty much anywhere. I’ll also be doing some more stylized explosions and some ground-based ones as well. Looking forward to doing a lot more of these!
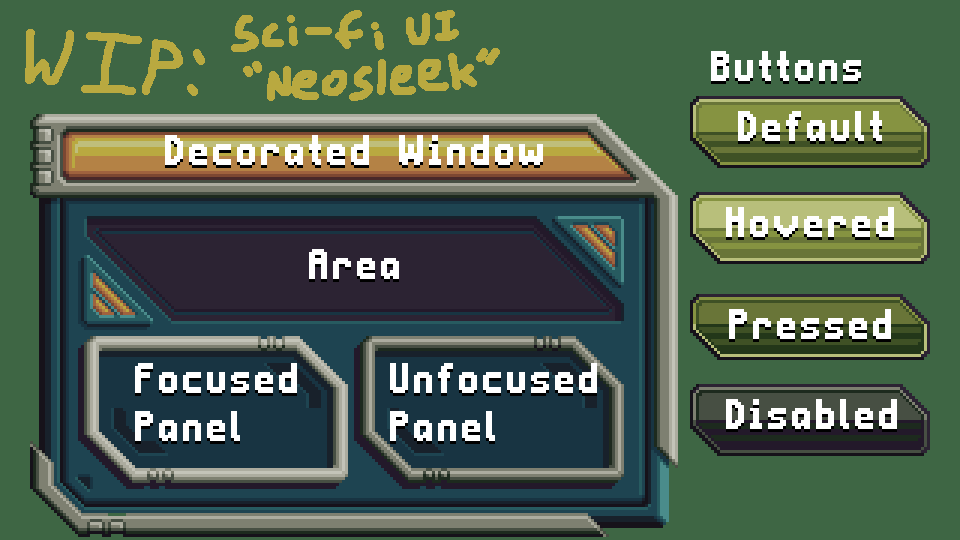
Future GUI pack

I guess I mean “future” in both senses of the word! This work-in-progress user interface pack will be coming up later this summer. I went hard on the diagonals with this one to really try and break up the rectangular-ness we’re all accustomed to seeing in UIs. We just did a sci-fi UI pack though, so I’m planning on doing a fantasy UI before releasing this one! (I just really really like sci-fi.)
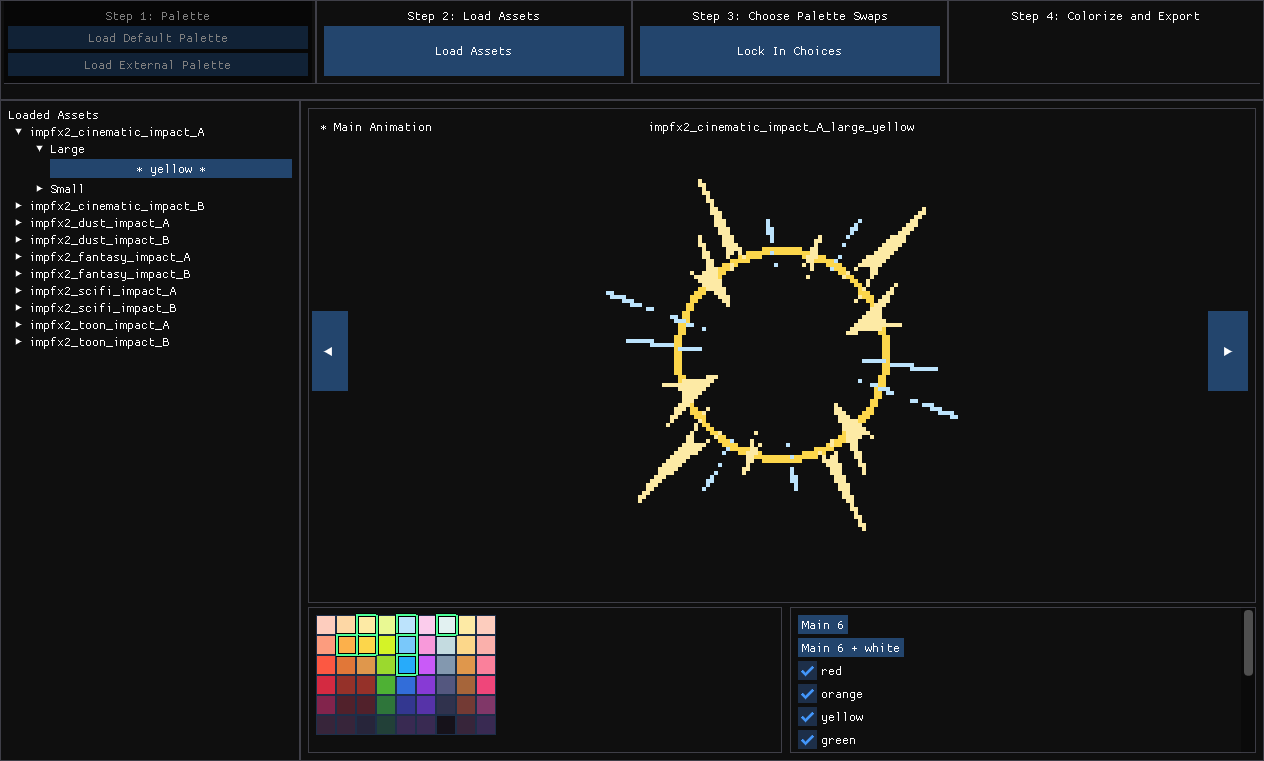
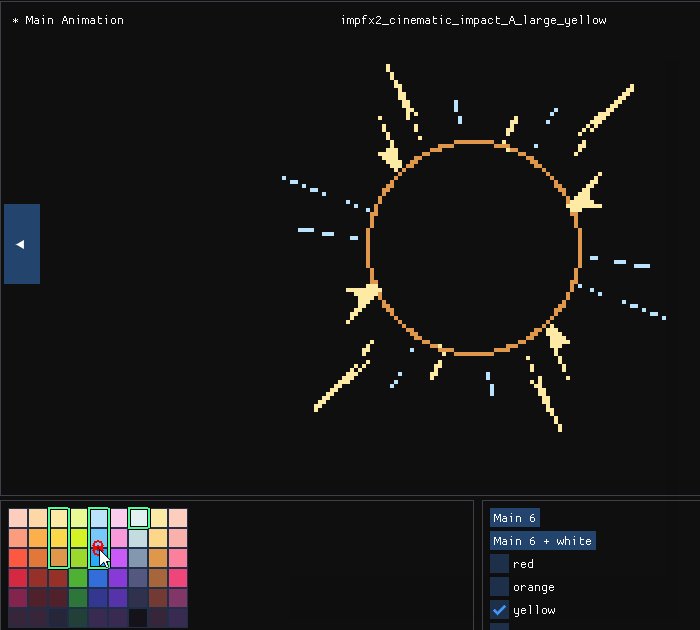
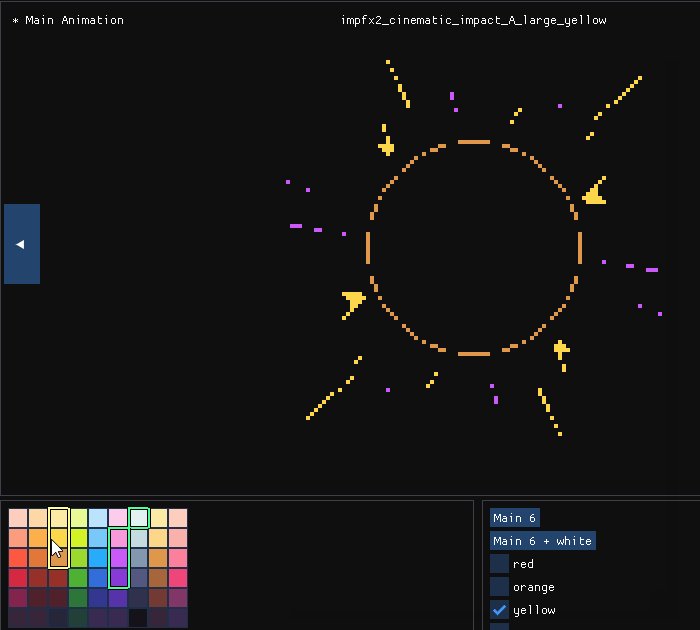
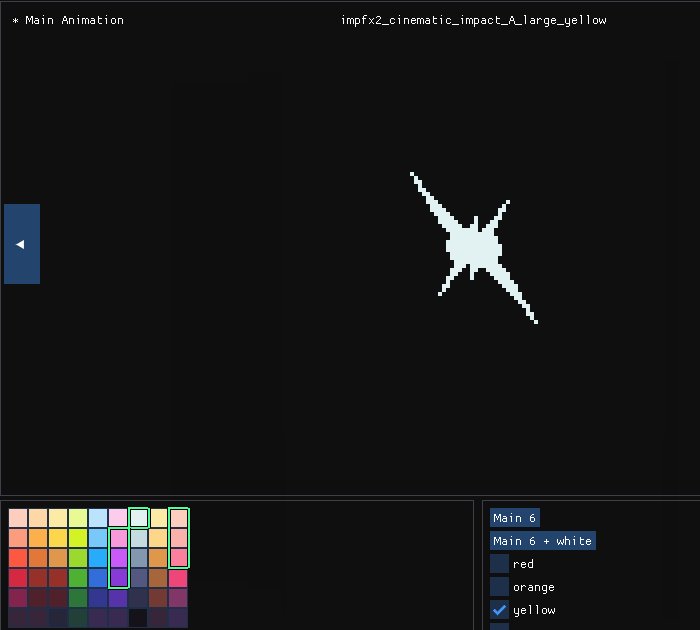
Asset Pack Workflow: Behind The Scenes!

This is a screenshot of a tool I’ve been working on in my free time to help speed up the process of making palette swaps of my assets. As you may know, lots of my assets come with multiple color themes. For example, the impact effect in the picture comes in seven total colors: Red, orange, yellow, green, blue, violet, and white. What you may not know… is that that’s a lot of work! And it’s not the fun kind of work. The palette swapping happens after all the creative drawing parts of the asset pack are done, and while there is some creativity involved in color choices for the palette swaps, it’s pretty tedious.
Read on for more WIP goodness and pics of Zephyr!

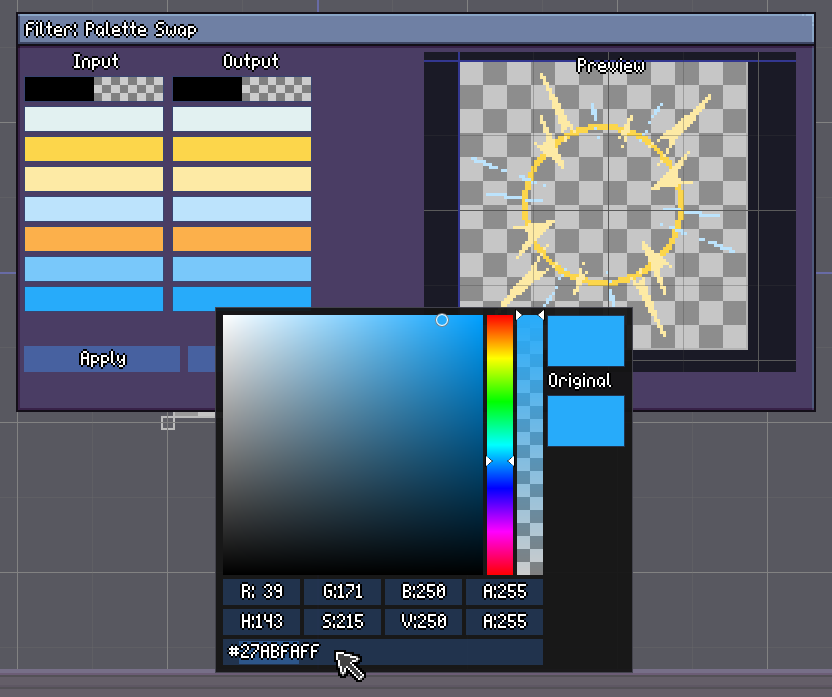
Above is a picture of my current workflow, where I’m using my pixel art editor SparkBolt Studio (which itself is WIP) to palette swap an animation. You can see the input colors and choose new output colors. It’s flexible, but it knows nothing about my actual palette, so I have to type in the hex codes of each color I want to swap. There’s definitely room for improvement, and it’s definitely an improvement over doing all the palette swapping in Aseprite (the tool I usually use for drawing). However, using it for so long to do palette swaps has convinced me that a tailor-made tool could do the job even better.

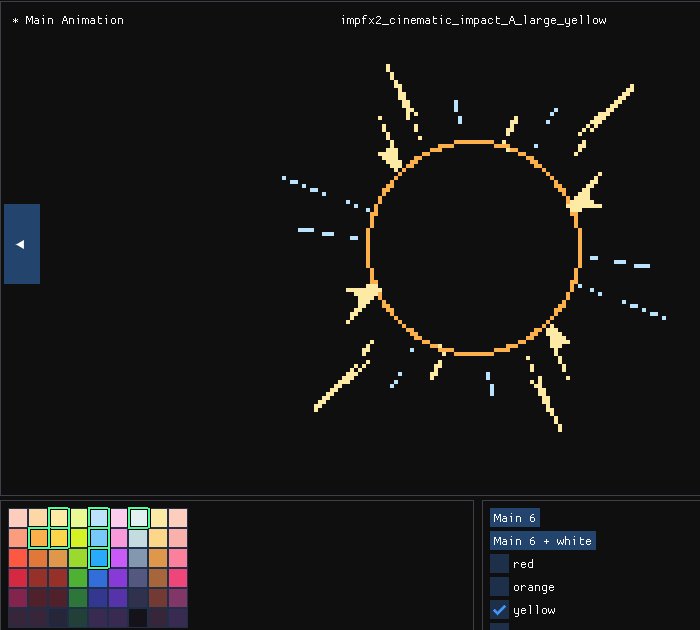
So here’s the meat and potatoes so far of the new tool. My palette is provided as input, and it’s arranged in a logical way with color ramps and brightest colors up top. The tool detects the colors in the animation, and highlights them in the palette area. I can then drag the boxes where I want and link/unlink them together, making palette swapping a snap!
Currently, this tool is somewhat tailored to my workflow, palettes, and file naming conventions. If there’s enough interest, I could clean it up and make it available to the public in the future. Either way, I’m very much looking forward to using it myself! I’d estimate it could save a couple hours per asset pack of just copying files and palette swapping work.
Zephyr Time!
Last but certainly not least, here’s some pics of Zephyr, my new corgi!




That’s all for today- I hope you have a wonderful week! I’ll see you next week on Friday with the new explosion asset pack!
– Will

